RecyclerView 万能适配在文章末尾
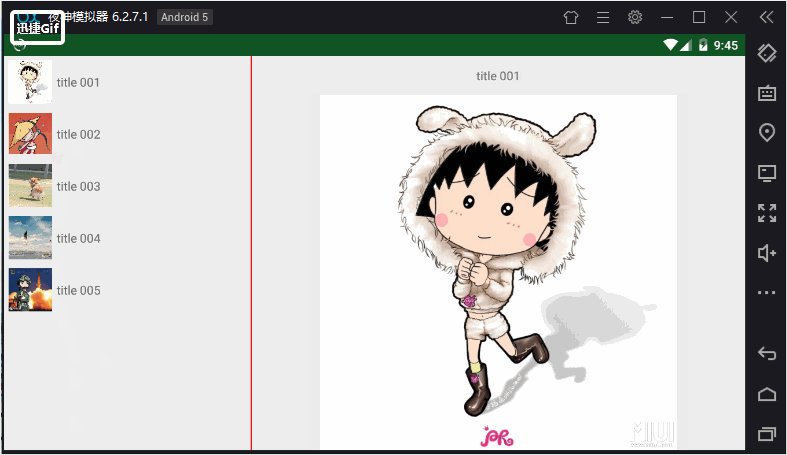
同一个app在平板与手机上的显示,因为屏幕大小的区别,可能需要显示为不同的样式。如下图所示

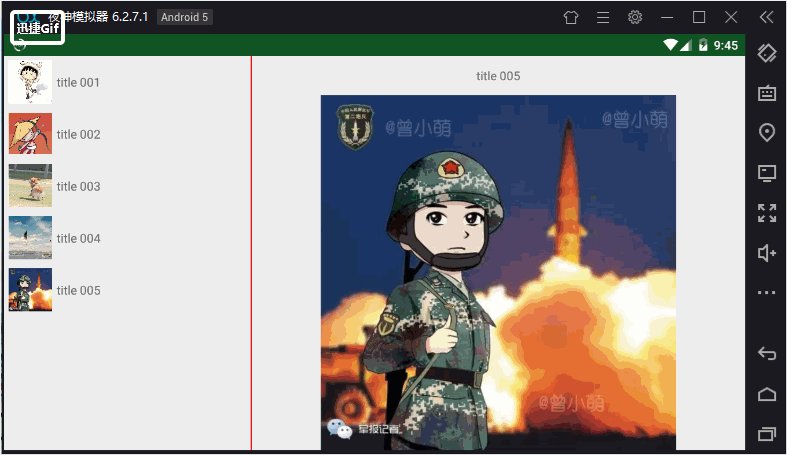
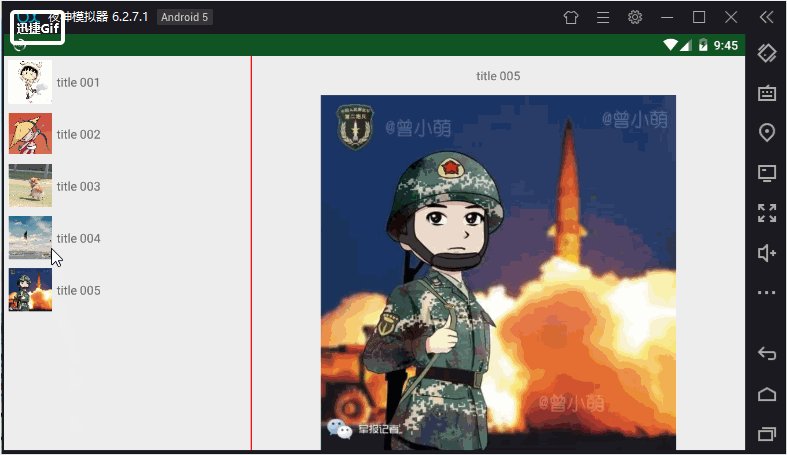
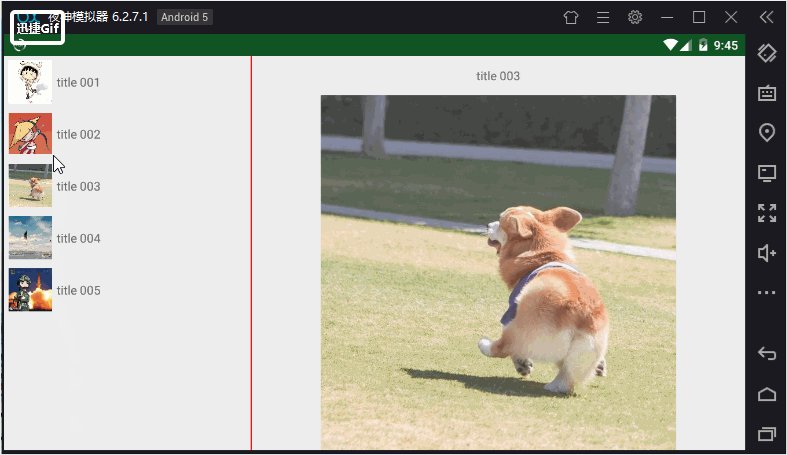
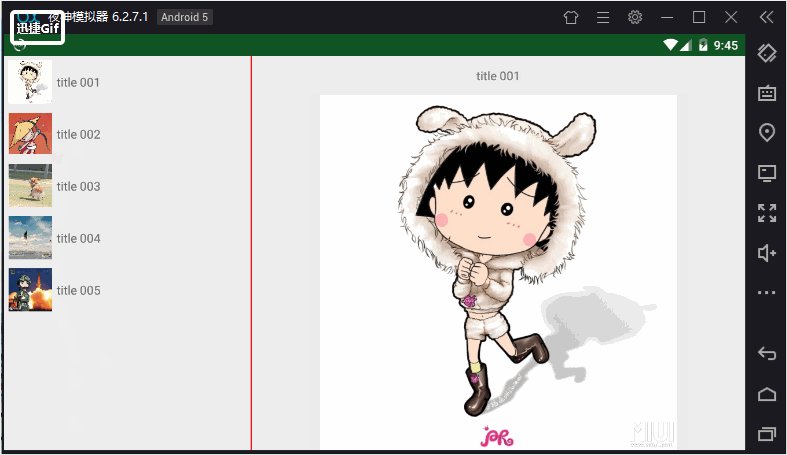
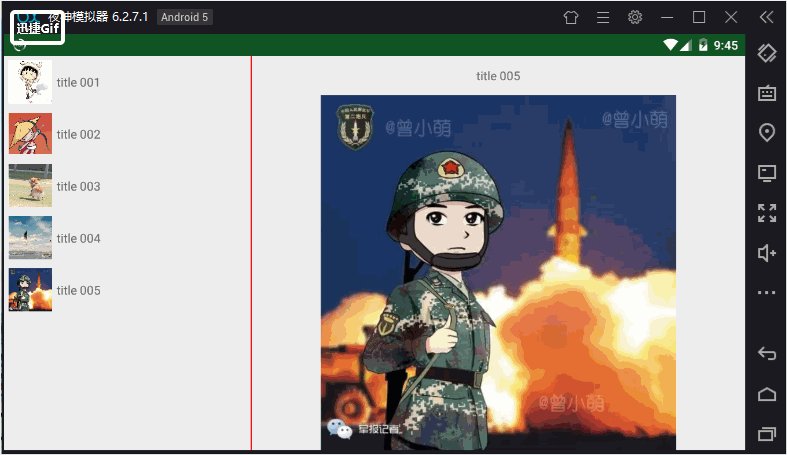
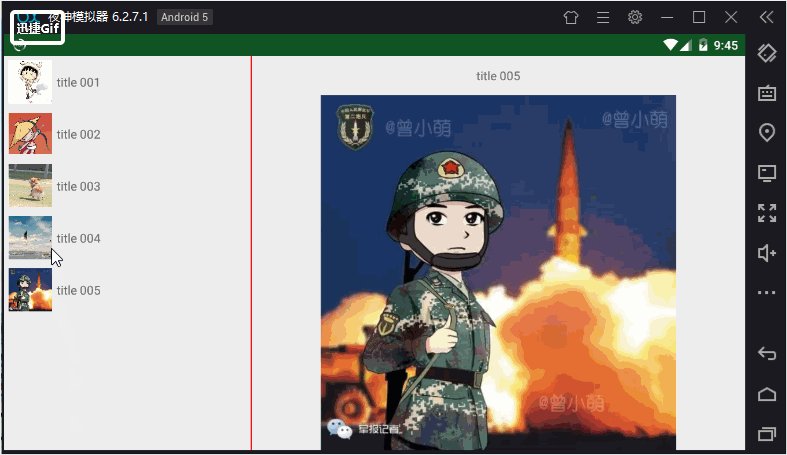
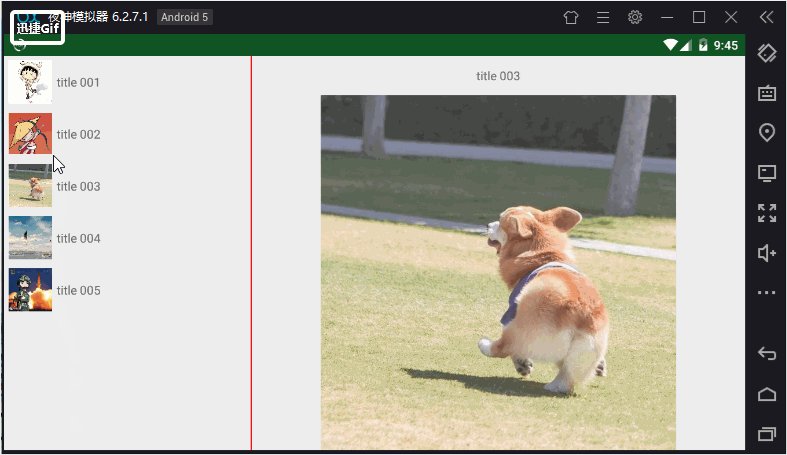
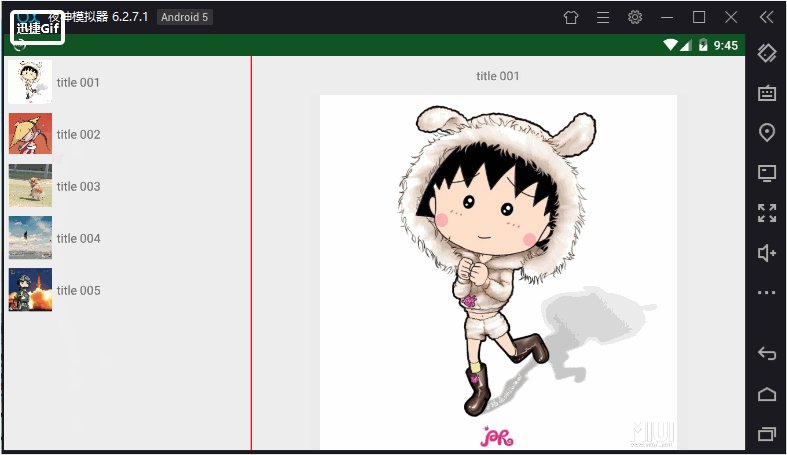
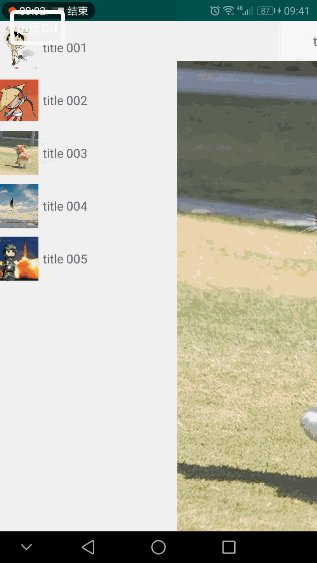
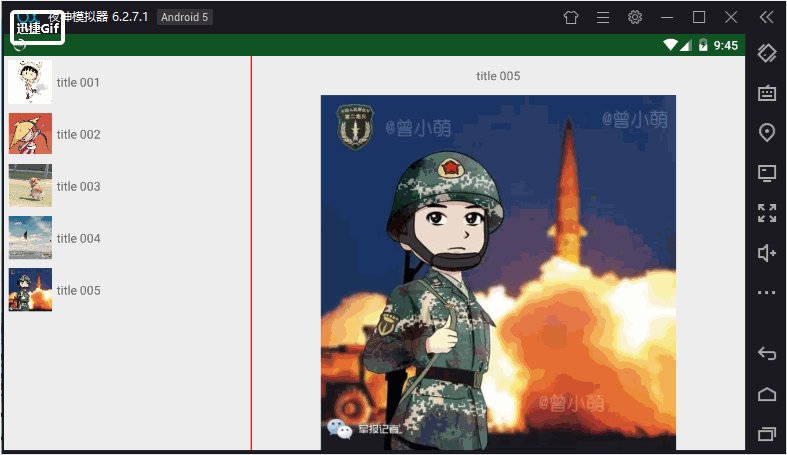
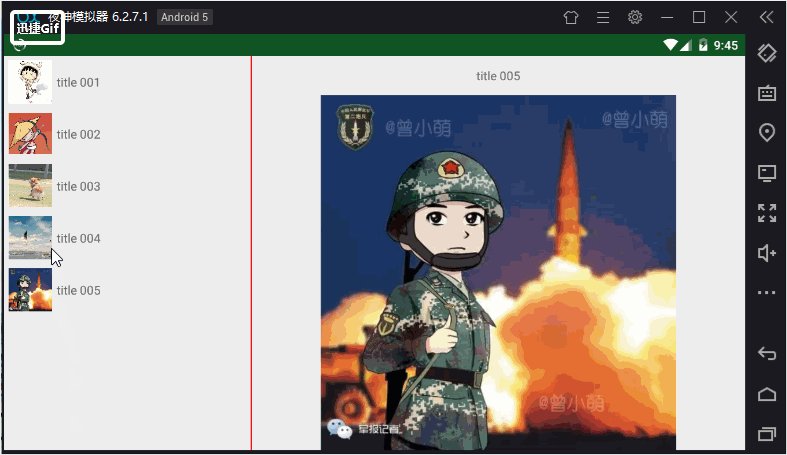
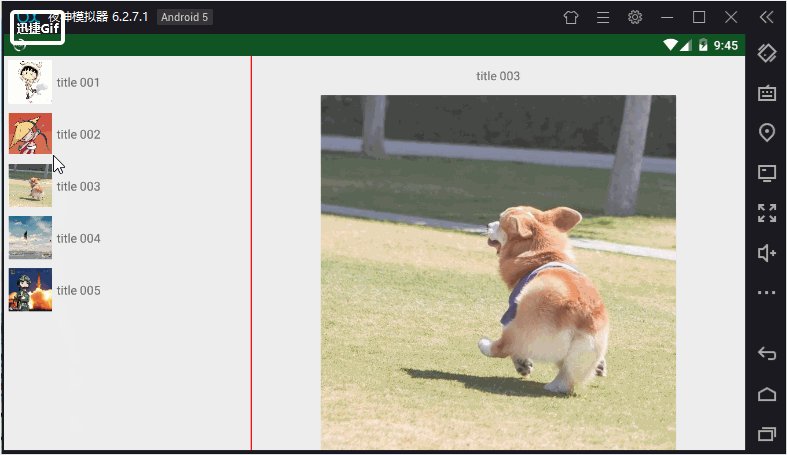
平板样式

手机样式
在平板状态下,于同一个页面显示两个部分,在手机中则显示在不同页面。
此处采用fragment 来实现。分为几个步骤。
返回值为true时表示当前设备时平板,返回false时表明当前设备时手机。
系统会自动判断当前的设备情况来加载layout或者layout-large中的资源布局文件,设备是手机时加载的是 layout文件夹下的布局文件,平板时则加载 layout-large 文件夹下的资源文件。
fragment_list 用于列表项加载:
fragment_detail 用于详情加载
此处详情页面简化用于实现效果即可
创建 ListFragment 以及 DetailFragment 备用,其中 ListFragment 对应布局 fragment_list ,DetailFragment 对应布局 fragment_detail 。
由于 ListFragment 的代码相对复杂,在后面给出,此处先给出详情页 DetailFragment 代码
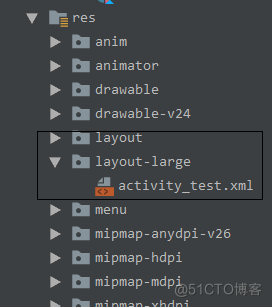
在 layout 下新建 布局文件 activity_test.xml
以及activity_detail
然后再 在 layout-large 文件夹下创建 activity_test.xml
资源文件夹如下图

2.3 处理相关的设置
首先创建 BaseActivity 并设置公共方法,用于判断设备情况以及根据情况设置 设备的横竖屏
然后所有的 activity都继承 BaseActivity 。
新建 TestActivity 加载布局文件 activity_test
我们在 ListFragment 处理 单双屏的判断问题。
在 两个 activity_test.xml 文件中,我们的布局文件是有差异的,平板加载的布局文件比手机加载的布局文件多了一个FragmeLayout,我们通过判断这个 FragmeLayout 是否存在来判断是否为双屏

判断的方法为
isTwopage 为true时表示双屏(平板),false时为单屏(手机)
然后我们初始化ListFragment 的测试数据数据,ListFragment 的代码为
Testbean 的代码
DetailActivity的代码
附上代码运行的效果,比开头的详细一点:

手机效果
平板效果与开头的一致,不过还是放一下

测试的图片就不放了。下面给出的代码是 RecyclerView 的万能适配 器
RecycleBaseAdapter
BaseViewHolder
以上是 RecyclerView 的通用适配代码,下面是本文中的TestAdapter代码
使用起来就是如此简单。